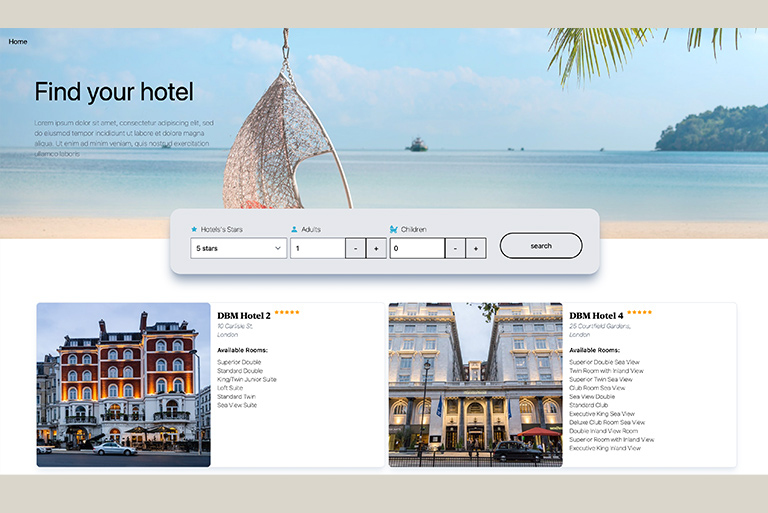
Hotels App
- React
- Redux
- Typescript
- Vite
- Tailwind CSS
Application showing a list of hotels and their rooms built with React, Typescript, Redux and Vite. Fetching hotels data using API, with received id query next query to fetch information about rooms. Users can filter data by star rating and by capacity (number of adults and children), view details about chosen hotel i.e. photos gallery, name, description, address and available rooms based on chosen filters. Details of the room are shown with aesthetically designed Modal. Styling UI Components with Tailwind CSS. See deployed version on Netlify or check on github.

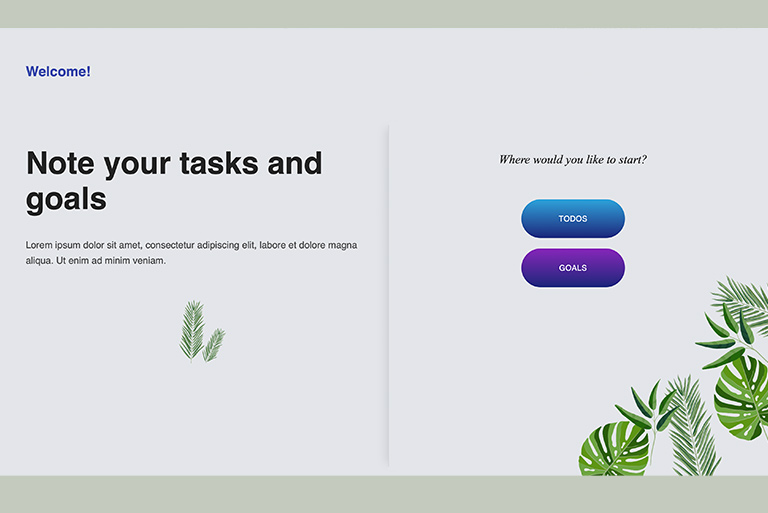
Tasks App
- React
- Redux
- Webpack
- Material UI & Styled Components
Application to manage todos and goals, built using React, Redux and Webpack. Main view is the Home page where you can find all items in the table, list and form to quickly add new task. All of these components are separated pages you can find in left hand side menu. Main functionalities are managed by Redux store, dispatching specific actions or by React state, i.e.: switching between goals and todos, adding, removing goals and todos, defining complexity, filter by state: all, complete, incomplete, selecting favorites. Styling UI Components with Material UI, Styled Components and sass. See deployed version on Netlify or check on github

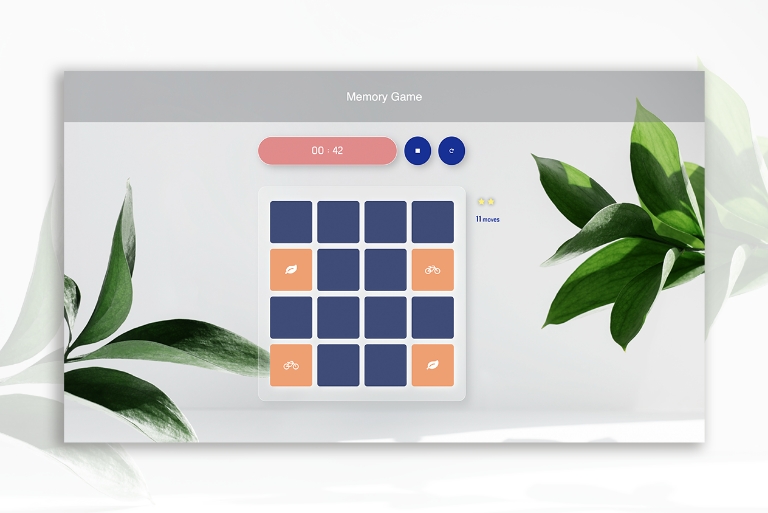
Memory Game
- JavaScript
- HTML
- CSS
The Memory Game is a game played with a set of cards that have a pictures. Main goal is to find two cards with the same picture within as short time. Every 10 moves (flipping two cards is count as 1 move) star is removed. Project is mostly based on javascript to make it interactive. Playing memory games is one of the best strategies for adults to build a strong mind. Memory games enhance brain function, helping adults develop stronger attention, concentration, and focus so click button belowe and TRY TO PLAY !

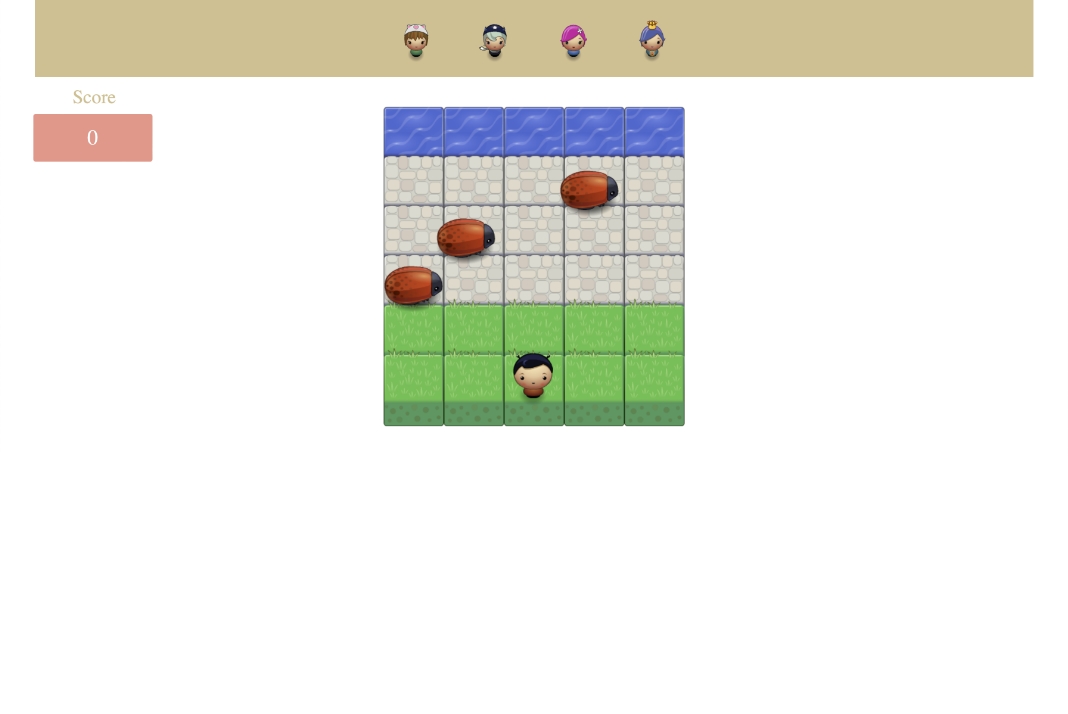
Arcade Game Clone
- JavaScript
- OOP
- HTML
- CSS
The Classic Arcade Game Clone is a game played with a one player (you can choose it from multiple variants) and instaces of enemies. Main goal is to reach the water without collision with enemies, you can move your player by using arrows on your keyboard. Any collision decrease score with 1 point. Project is mostly based on javascript, focused on OOP. Click button belowe and TRY TO PLAY !.

El-dento
- Branding
- Logo Design
- Web Design
- Web Development
- Art Concept
- UI/UX
The premise behind the creation of the brand's visual identity was to create a brand (and website) that is elegant, but at the same time friendly. Focusing on colors, individual elements and animations gave the expected results, I supplemented the work by emphasizing an additional asset, which is undoubtedly the location, the place of the company - Warmia, the created logotype shows this asset, and other elements built around it create a coherent design.

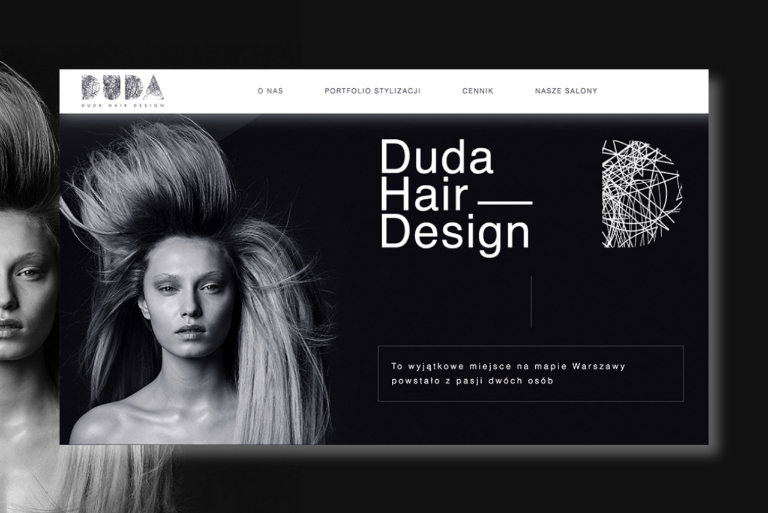
Duda Hair Design
- Web Design
- Web Development
- Art Concept
- UI/UX
The main goal was to create an elegant, artistic and creative website. Stylish elements and animations created for the project are combined with beautiful photos so everything together creates an individual character and cohesive design.

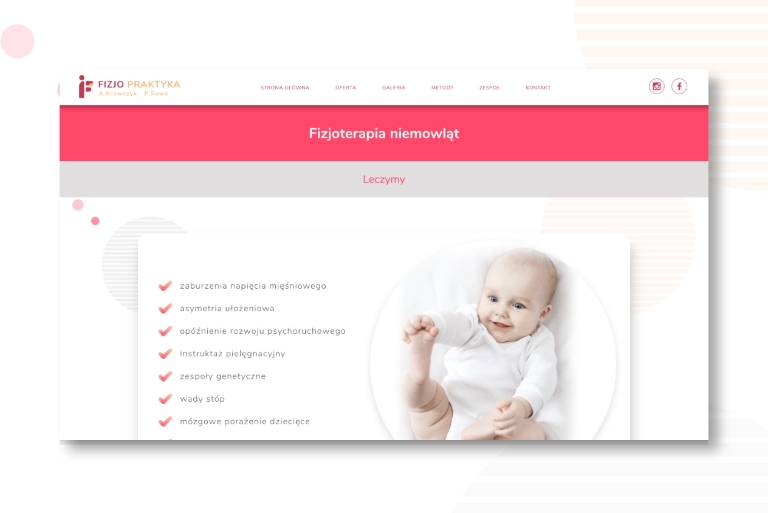
Fizjo Praktyka
- Branding
- Logo Design
- Web Design
- Web Development
- Art Concept
- UI/UX
A brand that was supposed to present itself in a friendly way, while at the same time being versatile for any age group. I've created modern, friendly logo and organized every type of information to design intuitive and friendly website. Owners chose different web design.

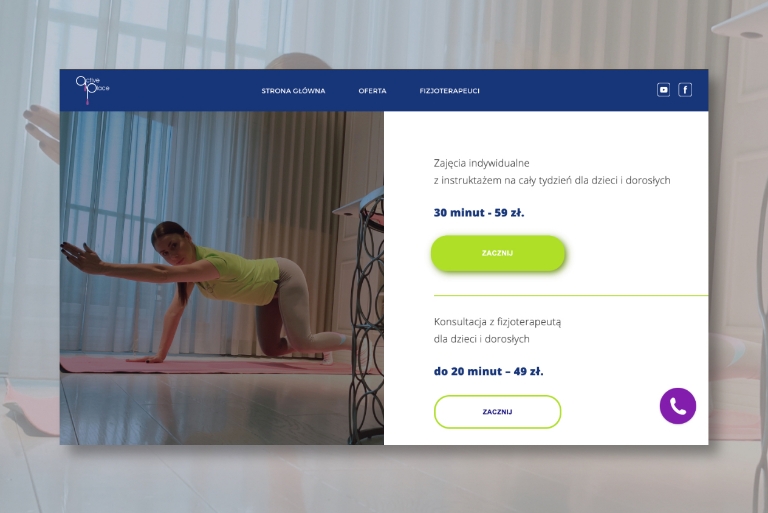
Active Place online
- Web Design
- Web Development
- Art Concept
- UI/UX
A complementary website to the Active Place brand homepage, created during and for the pandemic. The main goal was to create an online rehabilitation opportunity during the COVID pandemic.

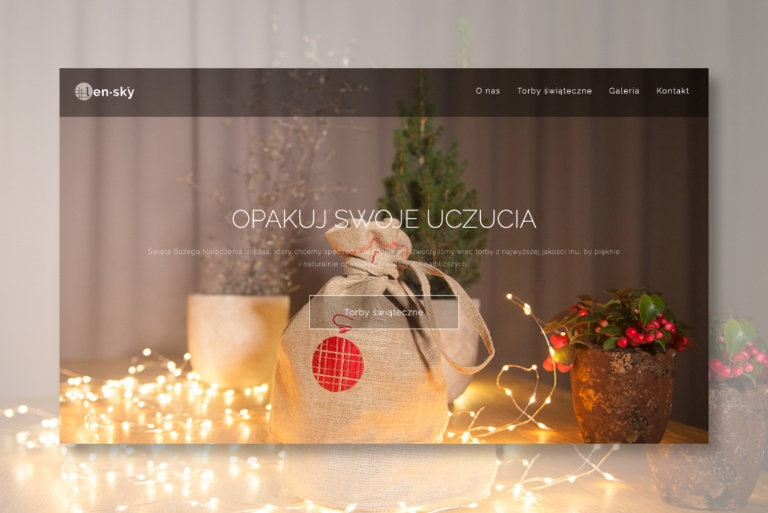
Len Sky
- Branding
- Logo Design
- Web Design
- Web Development
- Art Concept
- UI/UX
Created online store and brand identity of the Len Sky brand. The online store, which is under development, is expected to attract customers not only because of the bags made from the ecological material linen, but also because of the attention to detail and beautiful design.